You are here: Irish Doughnut Economics Network>System Web>Category>AdminDocumentationCategory>Contribs>JSCalendarContrib (06 Aug 2023, ProjectContributor)Edit Attach
JSCalendarContrib
 %SHORTDESCRIPTION%
%SHORTDESCRIPTION%
On this page:
- Summary of Contents
- Detailed Documentation
- Dependencies
- Change History
Summary of Contents
This module packages the Mishoo JSCalendar Javascript in a form suitable for use with Foswiki.Detailed Documentation
Read the Mishoo documentation or visit the demo page for detailed information on using the calendar widget. This package also includes a small Perl module to make using the calendar easier from Foswiki plugins. This module includes the functions:Foswiki::Contrib::JSCalendarContrib::renderDateForEdit($name, $value, $format [, \%cssClass]) → $html
This is the simplest way to use calendars from a plugin.-
$nameis the name of the CGI parameter for the calendar (it should be unique), -
$valueis the current value of the parameter (may be undef) -
$formatis the format to use (optional; the default is set inconfigure). The HTML returned will display a date field and a drop-down calendar. -
\%optionsis an optional hash containing base options for the textfield.
use Foswiki::Contrib::JSCalendarContrib (); ... my $fromDate = Foswiki::Contrib::JSCalendarContrib::renderDateForEdit( 'from', '1 April 1999'); my $toDate = Foswiki::Contrib::JSCalendarContrib::renderDateForEdit( 'to', undef, '%Y');
Foswiki::Contrib::JSCalendarContrib::addHEAD($setup)
This function will automatically add the headers for the calendar to the page being rendered. It's intended for use when you want more control over the formatting of your calendars thanrenderDateForEdit affords. $setup is
the name of
the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'foswiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
# Add styles and javascript for the calendar
use Foswiki::Contrib::JSCalendarContrib ();
...
sub commonTagsHandler {
....
# Enable 'showCalendar'
Foswiki::Contrib::JSCalendarContrib::addHEAD( 'foswiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> Foswiki::Func::getPubUrlPath() . '/' .
$Foswiki::cfg{SystemWebName} .
'/JSCalendarContrib/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the second parameter is the date format. Default format is '%e %B %Y'.
All available date specifiers:
%a - abbreviated weekday name %A - full weekday name %b - abbreviated month name %B - full month name %C - century number %d - the day of the month ( 00 .. 31 ) %e - the day of the month ( 0 .. 31 ) %H - hour ( 00 .. 23 ) %I - hour ( 01 .. 12 ) %j - day of the year ( 000 .. 366 ) %k - hour ( 0 .. 23 ) %l - hour ( 1 .. 12 ) %m - month ( 01 .. 12 ) %M - minute ( 00 .. 59 ) %n - a newline character %p - "PM" or "AM" %P - "pm" or "am" %S - second ( 00 .. 59 ) %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC) %t - a tab character %U, %W, %V - the week number The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday. %u - the day of the week ( 1 .. 7, 1 = MON ) %w - the day of the week ( 0 .. 6, 0 = SUN ) %y - year without the century ( 00 .. 99 ) %Y - year including the century ( ex. 1979 ) %% - a literal % character
addHEAD can be called from commonTagsHandler for adding the header to all pages, or from beforeEditHandler just for edit pages etc.
An alternative to commonTagsHandler is postRenderingHandler which is more efficient since it is called less often.
Using the Calendar for picking date and time
The calendar is able to display a time-picker, in addition to the default date-picker, depending on the optional date format passed.| Pick days and time | Pick days only |
|---|---|
| When the passed format descriptions includes hours, minutes or am or pm specifiers. For instance: %H, %I, %k, %l, %M, %p, %P |
All other cases |
A time format is set in JSCALENDARCONTRIB_FORMAT. For instance: Set JSCALENDARCONTRIB_FORMAT = %Y-%m-%d %H:%M:%S |
All other cases |
Using the Calendar in forms
The date picker is shown automatically in DataForms when adate field is specified.
You can also use the calendar directly in your own hand-built forms.
Preparation
Just add this inline in the topic text:
%INCLUDE{"%SYSTEMWEB%.JSCalendarContribInline"}%
You may pass language and style options:
%INCLUDE{"%SYSTEMWEB%.JSCalendarContribInline" lang="nl" style="blue"}%
The default lang is en, the default style is large.
Displaying the calendar
To display a calendar icon next to a text input field:
<input type="text" class="foswikiInputField" id="cal_val_here" />
<img src="%PUBURLPATH%/%SYSTEMWEB%/JSCalendarContrib/img.gif"\
class="foswikiButton foswikiEditFormCalendarButton" \
onclick="return showCalendar('cal_val_here','%e %B %Y %H:%M:%S ')" />
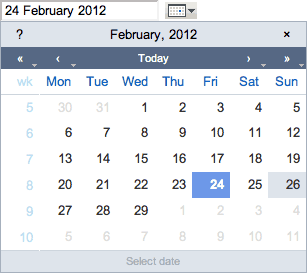
If the contrib is installed, you will see such a field here:

Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab → "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button. Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will not show up in the search results. You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)cd /path/to/foswiki perl tools/extension_installer <NameOfExtension> installIf you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Customizing the appearance of the calendar
- An administrator can customize the default appearance of the calendar using the
configureinterface to set the style and language options. - Users can customize the appearance of the calendar, overriding the administrator's choices, either system-wide (at SitePreferences), by web (at the WebPreferences topic), and even or per-topic basis. To do that they need to define the following settings:
Setting Default value JSCALENDARCONTRIB_FORMAT %e %b %Y JSCALENDARCONTRIB_STYLE large JSCALENDARCONTRIB_LANG en
Dependencies
| Name | Version | Description |
|---|---|---|
| Foswiki::Plugins::JQueryPlugin | >=6.00 | Required. |
Change History
| 06 Aug 2023 (1.61) | Foswikitask:Item15151: add warnings and strictness | ||||||
| 18 Nov 2020 (1.60) | Foswiktask:Item14994: don't generate inline @import-ed css for performance reasons | ||||||
| 08 Dec 2017 (1.56) | Foswikitask:Item14554: remove link to unused wikiring.com domain. | ||||||
| 14 Jun 2015 (1.55) | Released with Foswiki 2.0, copyright updates, minor doc updates. | ||||||
| 18 Dec 2014 (1.54) | Foswikitask:Item13099: fixed img button of date formfield, Delegated the PUBURL implementation to the store Foswikitask:Item12583: Convert back to simple decimal version strings. |
||||||
| 13 Mar 2014 | Foswikitask:Item12070: fixed too many calls to expandTML |
||||||
| 28 Nov 2012 | Foswikitask:Item12213: Button icon made transparent. Foswikitask:Item11267: Convert to perl version strings. | ||||||
| 06 Apr 2012 | Foswikitask:Item11568: Re-introduce style options and updated default calendar style. Foswikitask:Item11701: Fallback to numbers for month if month name is expected, but numbers are entered. |
||||||
| 29 Nov 2011 | Revert changes since 30 July. Bump release to 1.5. | ||||||
| 30 Jul 2011 | Arthur Clemens: Several bug fixes related to using seconds. | ||||||
| 11 Apr 2011 | Version released with Foswiki 1.1.3. Only a minor change related to how the plugin is being upgraded | ||||||
| 31 Jul 2010 | Foswikitask:Item9415 - Documentation updates | ||||||
| 03 Apr 2010 | Added possibility of local configuration of the calendar (Foswiki:Main.AntonioTerceiro). | ||||||
| 01 Apr 2010 | Calendar displays the built-in Time-Picker if the optional format string contains time format specifiers (Foswiki:Main.RaulFRodriguez) | ||||||
| 09 Jan 2010 | Adding the Config.spec file with the 3 settings so that people do not have to manually create the file. | ||||||
| 20 Sep 2009 | Small documentation update in connection with release of Foswiki 1.0.7 | ||||||
| 16 Dec 2008 | Foswiki version | ||||||
| 10 Sep 2008 | Bugs:Item5991 Applied patch to fix rendering on IE7 . | ||||||
| 06 Sep 2007 | Bugs:Item4030 Added doc for using the calendar in user forms | ||||||
| 13603 | Bugs:Item2982 cleaned up the interface to the contrib, re-added a date rendering function with a more generic interface | ||||||
| 11594 | Allow format to be configured. | ||||||
| 11415 | Add a renderFormFieldForEditHandler so other plugins can forward to this handler to add the date field to the DataForms. (TWiki:Main.ThomasWeigert) |
||||||
| 10247 | Bugs:Item2054 put the calendar at z-index 2000, way above pattern skin divs. | ||||||
| 6634 | Bugs:Item453 removed EditTablePlugins private copy of the Mishoo JS calendar, and made sure it works with JSCalendarContrib. Improved the documentation of the JSCalendar while I was there. | ||||||
| 6626 | Bugs:Item468 updated docs for Dakar release | ||||||
| 5048 | Cairo readiness | ||||||
| 5039 | Split from SharedCode | ||||||
| 27 Dec 2005 | updated to calendar version 1.0; set style for Safari to win2k-1 | ||||||
| 14 Aug 2004 | Separated out from SharedCode module | ||||||
| Dependencies: |
|
Related Topics: SitePreferences
PackageForm edit
| Author | Foswiki:Main/CrawfordCurrie http://c-dot.co.uk |
| Version | 1.61 |
| Release | 06 Aug 2023 |
| Description | Mishoo JSCalendar date and time picker, packaged for use by plugins, skins and add-ons |
| Repository | https://github.com/foswiki/distro |
| Copyright | Foswiki Contributors, All Rights Reserved |
| License | GPL (GNU General Public License) |
| Home | http://foswiki.org/Extensions/JSCalendarContrib |
| Support | http://foswiki.org/Support/JSCalendarContrib |
Edit | Attach | Print version | History: r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r1 - 06 Aug 2023, ProjectContributor
- This page was cached on 23 Oct 2024 - 20:01.
- User Reference
- BeginnersStartHere
- EditingShorthand
- Macros
- MacrosQuickReference
- FormattedSearch
- QuerySearch
- DocumentGraphics
- SkinBrowser
- InstalledPlugins
- Admin Maintenance
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- SiteTools
- DefaultPreferences
- WebPreferences
Ideas, requests, problems regarding Irish Doughnut Economics Network? Send feedback
